PC表示のグローバルメニューのマーク(webフォント)の削除、変更についての解説

こんにちは、桃太郎です。
わたしが参考にさせてもらったブログで、webフォントを使用してすべてのメニューに下矢印のアイコンがついていました。
私はカテゴリ別にメニューを使用したくはなかったので、今回は参考にさせてもらったメニューをちょっとだけカスタマイズしてみます。
参考記事
この記事のPC表示のグローバルメニューの所の記事を参考にさせていただいています。
CSSで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方【コピペでOK】 - Yukihy Life
グローバルメニュー変更点

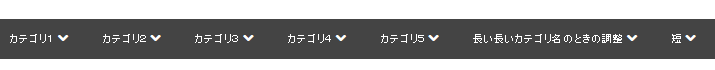
紹介されているCSSとHTMLをそのままコピペすると、このような状態になります。
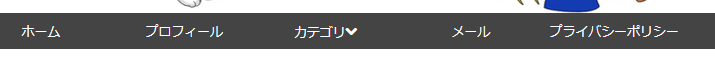
それを、こういう風に変更したいと思います!

下向きの矢印を外して、右二つのリンクを外します。
下矢印を外す理由は、ホーム・プロフィールなどの2階層に分ける必要がないリンクだからです。
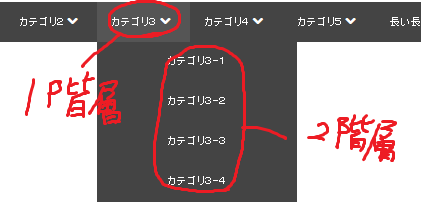
※階層とは?

2層になってるリンクの変更
リンクを外すのは、単純にHTMLのリンクを外していきます。
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i> MENU</span>
</div>
<ul id="menu-content">
<li>
<a href="1階層目のリンク">カテゴリ1 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ1-1</a></li>
<li><a href="2階層目のリンク">カテゴリ1-2</a></li>
<li><a href="2階層目のリンク">カテゴリ1-3</a></li>
<li><a href="2階層目のリンク">カテゴリ1-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">カテゴリ2 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ2-1</a></li>
<li><a href="2階層目のリンク">カテゴリ2-2</a></li>
<li><a href="2階層目のリンク">カテゴリ2-3</a></li>
<li><a href="2階層目のリンク">カテゴリ2-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">カテゴリ3 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ3-1</a></li>
<li><a href="2階層目のリンク">カテゴリ3-2</a></li>
<li><a href="2階層目のリンク">カテゴリ3-3</a></li>
<li><a href="2階層目のリンク">カテゴリ3-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">カテゴリ4 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ4-1</a></li>
<li><a href="2階層目のリンク">カテゴリ4-2</a></li>
<li><a href="2階層目のリンク">カテゴリ4-3</a></li>
<li><a href="2階層目のリンク">カテゴリ4-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">カテゴリ5 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ5-1</a></li>
<li><a href="2階層目のリンク">カテゴリ5-2</a></li>
<li><a href="2階層目のリンク">カテゴリ5-3</a></li>
<li><a href="2階層目のリンク">カテゴリ5-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">長い長いカテゴリ名のときの調整 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ6-1</a></li>
<li><a href="2階層目のリンク">カテゴリ6-2</a></li>
<li><a href="2階層目のリンク">カテゴリ6-3</a></li>
<li><a href="2階層目のリンク">カテゴリ6-4</a></li>
</ul>
</li>
<li>
<a href="1階層目のリンク">短 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ7-1</a></li>
<li><a href="2階層目のリンク">カテゴリ7-2</a></li>
<li><a href="2階層目のリンク">カテゴリ7-3</a></li>
<li><a href="2階層目のリンク">カテゴリ7-4</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle();
});
$(window).resize(function(){
var win = $(window).width(),
p = 960;//19
if(win > p){
menuContent.show();
}else{
menuContent.hide();
}
});
});
</script>CSSで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方【コピペでOK】 - Yukihy Life
赤で書いている所を削除すると、階層が無くなります。
カテゴリ∨だけになり、カテゴリ∨の上にマウスを持ってきても階層が現れることがありません。
必要な所だけ残す
リンクが多い場合は、<li> ~ </li>までを削除すれば大丈夫です。
<●●>は必ず</●●>で閉じなければならないと決まっているので(例外有)いらない場合は<●●> ~ </●●>までを削除すれば大丈夫です。
リンクの貼り方
<a href="1階層目のリンク">カテゴリ3 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ3-1</a></li>
<li><a href="2階層目のリンク">カテゴリ3-2</a></li>
<li><a href="2階層目のリンク">カテゴリ3-3</a></li>
<li><a href="2階層目のリンク">カテゴリ3-4</a></li>
</ul>
こちらの1階層目のリンクには、カテゴリーを貼る場合は、全てのカテゴリーをまとめているカテゴリーページのURLを入力します。
カテゴリ3には好きな名前を入れてください。
2階層目のリンクには、「親カテゴリー→子カテゴリー→孫カテゴリー」の子カテゴリーのURLを入力してください!
※例:レビュー>食べ物>うどん の赤字部分が子カテゴリー。
カテゴリ3-1には子カテゴリーの名前を入力。
webアイコンを外す
下向きの矢印のアイコンを外したい場合は
<a href="1階層目のリンク">カテゴリ3 <i class="blogicon-chevron-down"></i></a>
赤文字の所を削除すれば消えます。
ここが、webアイコンを指定している所になります。
webアイコンを変更したいなら…
上記<iclass="blogicon-chevron-down"></i>の赤文字部分を、はてなブログで使えるアイコンWebフォントの一覧と使い方まとめ - しろかい!を見ながら変更してください。
クラス名を入れれば変更できます。
出来れば、ここにカーソルを合わせると下に階層が開きますよーってのが分かるようなアイコンにしてくださいね。
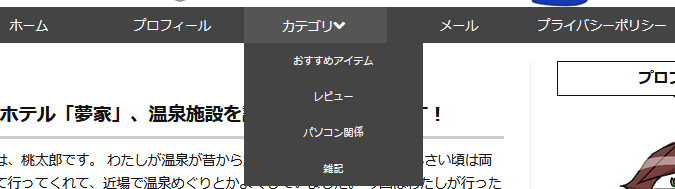
変更後


このように変更になりました!
下矢印がついているカテゴリの所にカーソルを持って行くと2階層目が表示されます。
まとめ
参考にさせていただいたグローバルメニューですが、下矢印を削除するのに結構悩んだので(Webフォントなんて使った事なかったので)他にも悩んでいる方がいるんじゃないかと思って解説させていただきました。
全くHTMLとか触ったことない方だと全く分からないと思ったので…。
もしかするとこの記事も分かりにくい部分があるかもしれません。
よく分からなかったら、わたしが分かる範囲ならお答えしますのでお気軽に連絡いただければと思います。
※このグローバルメニュー自体を作成したのはわたしではないので、作者さんに直接連絡いただいた方が確実だとは思いますが…。
